# Welcome to Object Picker Documentation!
With 4App Object Picker, you can select objects from 4ALLPORTAL modules, display them, and make them available in a third-party context. With the 4App come standard GUI components and configurations to display 4ALLPORTAL contents e.g. as an iframe on a website.
The most common example is to use the Object Picker for connecting the 4ALLPORTAL DAM with a CMS: If you need images or other objects in your CMS but do not want to download and move the data manually, you can develop your own CMS plugin. With the 4ALLPORTAL Object Picker GUI, you can select objects and use their object images in the CMS.
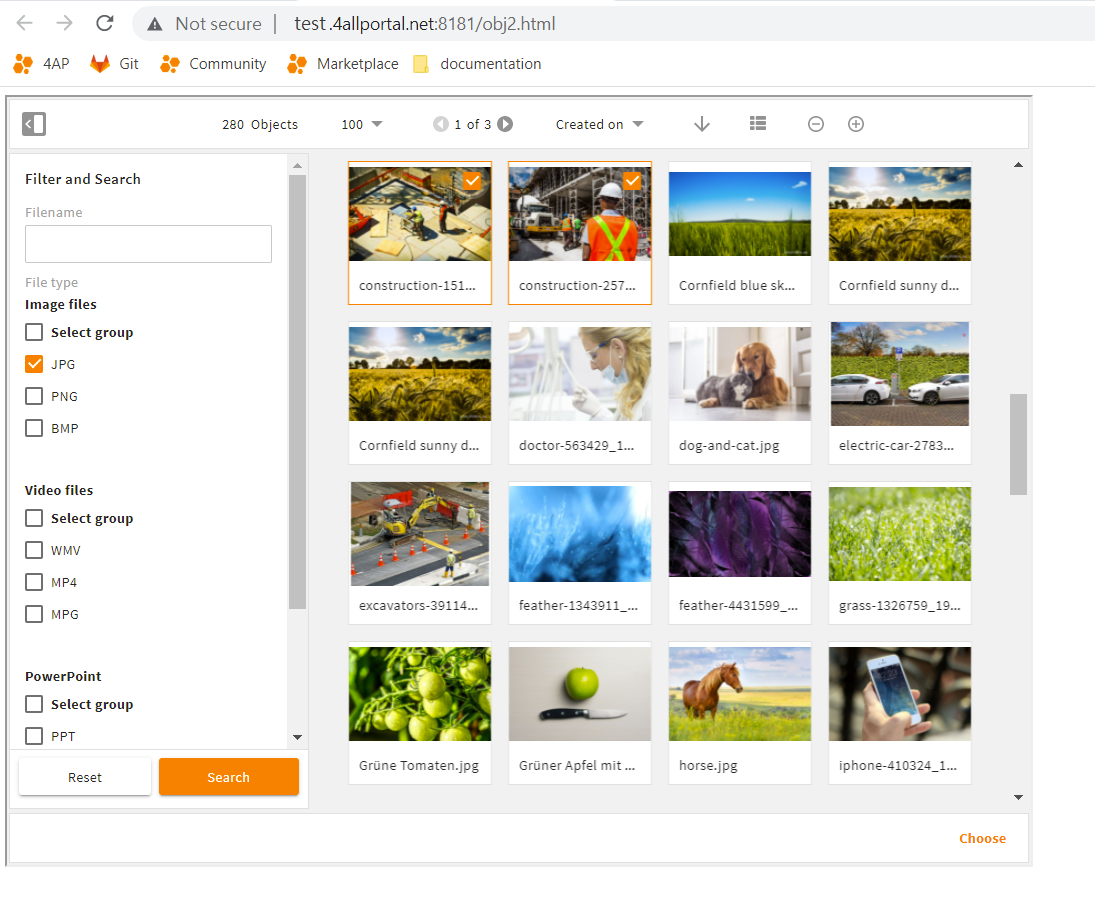
 Object Picker configured as an iframe on a website
Object Picker configured as an iframe on a website
After installation, you need to make further configurations to integrate this feature.
Iframe
There are several uses for the Object Picker, but this documentation focuses on using it as an iframe, as this is the most common use case.
