# Create admin snap-in
Admin snap-ins give administrators the option to configure the 4ALLPORTAL in the administration area. If you need a unique snap-in, you can create one yourself.
# Configuration class
To create a snap-in you need a configuration class that can be saved and loaded as XML. An admin configuration always needs a name, which is implemented with getName and setName. By default, these classes are read and written using JAXB. In the example, setName is annotated with @XmlTransient so that it is not read and written as an element. The name is automatically taken from the filepath, see Register snap-in.
package com.cm4ap.ce.myplugin;
import com.cm4ap.ce.admin.IAdminConfig;
import jakarta.xml.bind.annotation.XmlRootElement;
import jakarta.xml.bind.annotation.XmlTransient;
@XmlRootElement(name = "my_plugin_conf")
public class MyPluginConf implements IAdminConfig {
private String name;
private String message;
@Override
public String getName() {
return name;
}
@Override
@XmlTransient
public void setName(String name) {
this.name = name;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
Annotation options in an IAdminConfig class
Order of fields in the renderer. Here the class must be annotated:
@FieldOrder({"name", "2nd field", "3rd field"})
Renderer parameters: To change the display of the field in the renderer of the admin snap-in, the following annotation can be added to a field or field getter:
@FieldAttributes(valueOption = "themes", guiType = "Selection", rendererAttributes = { @MapValue(key = "visual_type", value = "checkbox")})
# Snap-in implementation
In addition, a snap-in implementation is required in which at least the getConfigSchema method must be implemented. The 'config schema' determines how the XML will look like.
package com.cm4ap.ce.myplugin;
import com.cm4ap.ce.admin.AdminSnapIn;
public class MyPluginSnapIn extends AdminSnapIn<MyPluginConf> {
@Override
public Class<MyPluginConf> getConfigSchema() {
return MyPluginConf.class;
}
}
Additionally, some other methods may be overwritten (optional) to customize functions:
MetadataRenderer generateRenderer(): Overwrites the generation of the metadata renderer. The renderer is used in the administration to edit the values.SimpleMetadataRenderer generateSimpleRenderer(): Overwrites the generation of the renderer for the list items.T readFile(Path path): Overwrites the reading of the configuration file, for example to have a JSON as configuration.Object loadConfigFile(String module): Invoked to read a configuration. UnlikereadFile, the paths are not yet determined here. The Config must be determined by the configuration in the class variablesnapInConfig.void writeFile(Path path, IAdminConfig config): Overwrites the writing of the configuration file. (counterpart ofreadFile).void saveConfigFile(String module, Object adminConfig)- LikewriteFile, but before the object has been converted and the path has been determined. AsconfigaMap<String, IAdminConfig>or directly anIAdminConfigcan be passed.
# Register snap-in
For a snap-in to be loaded and displayed, it must be defined as XML in the file system.
- Global snap-ins are defined in the defaults:
global/defaults/admin/<name>.4apadminsi. - Module specific snap-ins are defined in the particular module folder, e.g.
file:modules/file/admin/<name>.4apadminsi.
<?xml version="1.0" encoding="UTF-8"?>
<admin_snap_in>
<icon>A-TA_FIELD</icon>
<class>com.cm4ap.ce.config.FieldSnapIn</class>
<filepath>modules/{module}/fields/{name}.xml</filepath>
<group>modulesetup</group>
</admin_snap_in>
| Element | Description |
|---|---|
| icon | icon name for the icon-servlet |
| class | Implementation of the admin snap-in. See admin-snapin-implementation. |
| filepath | Path to the configuration file you want to administer with the AdminSnapIn. This is specified relative to the config folder. The variable {name} allows you to create a list of configurations. Name is connected to getName and setName in IAdminConfig from the configuration class. If the {name} string is not used in the path, there can only be one file for this configuration. See also Configuration Class.The variable {modules} is set to define a configuration for all modules. This would apply to the field configuration of the CoreEngine for example. The interface for this configuration will appear in each module of the Module configuration in the administration area. |
| group | see Snap-in grouping |
| layout | layout can be set to individualize the view of all snap-ins. Via the layout, you have all possibilities to define what should be displayed. In order to load the layout here, it must be located in the respective module or in global in the folder layouts/admin/. The default layout is the layouts/admin/default.4aplayout. |
# Snap-in information banner
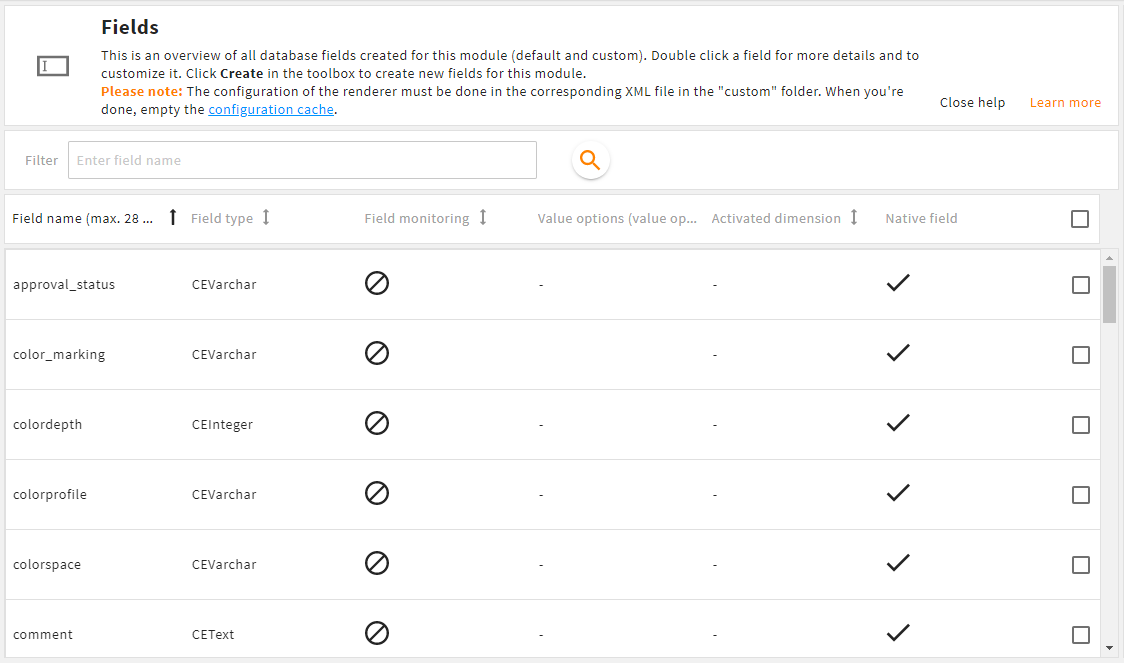
If you want to give some help or a short description of the functionalities and benefits of your snap-in, you can add and configure an information banner. It may look like this:

# Create the banner
To create the banner including labels and buttons, just add the following <information>-section to the snap-in's XML file:
<?xml version="1.0" encoding="UTF-8"?>
<admin_snap_in>
<icon>A-TA_FIELD</icon>
<class>com.cm4ap.ce.config.FieldSnapIn</class>
<filepath>modules/{module}/fields/{name}.xml</filepath>
<group>modulesetup</group>
<information>
<icon>A-TA_FIELD</icon>
<label>L-A-TA_FIELD-TITLE</label>
<info>L-A-TA_FIELD-MESSAGE</info>
<buttons>
<button>
<type>close</type>
<label>L-GLOBAL-ADMIN-INFO_BANNER-BUTTON_CLOSE</label>
</button>
<button>
<type>url</type>
<label>L-GLOBAL-ADMIN-INFO_BANNER-BUTTON_MORE_INFORMATION</label>
<primary>true</primary>
<parameter>
<entry key="target_url">https://example.com/more-information.html</entry>
</parameter>
</button>
</buttons>
</information>
</admin_snap_in>
| Element | Description |
|---|---|
| icon | icon name for the icon-servlet |
| label | defines the headline for this snap-in banner |
| info | defines the message for this snap-in banner |
| button | define different types of buttons here, e.g. "close" or "url". |
| primary | highlight with the system's primary color |
| parameter | add this if you use a button to link to a url |
Of course, you can customize as you wish and add or remove buttons and labels if not needed. Make sure your labels are unique.
# Configure the contents
To define the contents, you need to translate the created labels and buttons in the corresponding admin.properties file you find in your global's (or module's) locale folder, e.g.:
global/locale/en_US/admin.propertiesmodules/file/locale/en_US/admin_file.properties
<!-- some more stuff -->
# Texts for snap-in info banner #
L-GLOBAL-ADMIN-INFO_BANNER-BUTTON_CLOSE=Close help
L-GLOBAL-ADMIN-INFO_BANNER-BUTTON_MORE_INFORMATION=Learn more
L-A-TA_FIELD-TITLE=Fields
L-A-TA_FIELD-MESSAGE=This is an overview of all database fields created for this module (default and custom). Double click a field for more details and to customize it. Click <strong>Create</strong> in the toolbox to create new fields for this module. <br><strong><span class="color_primary-c">Please note:</span></strong> The configuration of the renderer must be done in the corresponding XML file in the "custom" folder. When you're done, empty the <a href="./?module=admin&group=default&snap_in=maintenance&sub_group=root">configuration cache</a>.
<!-- some more stuff -->
You can use html-tags to highlight your text and also link to internal system pages like shown above.
# Snap-in grouping
Groupings can also be defined in the file system via a 4apadmingr. If a group that has not been defined is used in a snap-in, it is automatically generated in the storage.
Storage: global/defaults/admin/<name>.4apadmingr
<?xml version="1.0" encoding="UTF-8"?>
<admin_group>
<label>L-AG-GROUPNAME</label>
<info>L-AG-GROUPNAME</info>
<icon>AG-GROUPNAME</icon>
<subgroups>
<subgroup>
<name>subgroupkey</name>
<label>L-ASG-SUBGROUPNAME</label>
<info>L-ASG-SUBGROUPNAME</info>
<icon>ASG-SUBGROUPNAME</icon>
</subgroup>
</subgroups>
</admin_group>
If the label is not set, it is automatically defined according to the following syntax: L-AG-<GROUPNAME>. To configure a "sub-group" in a snap-in, the following syntax is expected in the element <group>: <groupkey>.<subgroupkey>. If the subgroup has no label, the following key is generated: L-ASG-SUBGROUPNAME.
# In code
To load the configurations e.g. in a plugin, the interface IContextConfig can be used.
Example:
IContextConfig configs = ModelLocator.getInstance().getConfig();
MountConf mounts = configs.get("mounts", MountConf.class);
Map<String, FieldConfig> fields =
configs.getMap("fields", "file", FieldConfig.class);
