# Working with External Snippets
External Snippets is one of the main features in the CHILI publisher. It allows users to drop snippets, e.g. containing product information, into a document.
Rather than navigating through directories and documents of CHILI's document management area, a user gets a directory structure configured by an external system like the 4ALLPORTAL DAM and PIM.
More information (opens new window) (external link)
To use CHILI's External Snippets, you need to:
- create an External Snippet template in CHILI
- configure External Snippets in your 4ALLPORTAL
- add your Filter URLs to the CHILI document
Optionally, you can group your External Snippets.
# 1. Create an External Snippet Template in CHILI Publisher
You may create a new, blank document for either text frames or image frames:
# Text Frame with Variable Text
- Create a new text frame.
- Select the frame and go to "Variable Data" on the right side. Select "Variable List".
- Create two new variables using the
+button. - Enter a name, and a display name. The type should be "short text". Tick checkbox "Apply to snippets".
- Enter the name of the variable in the text frame (e.g. "%textvar1%" and "%textvar2%").
- Go to the text panel on the right side and tick checkbox "Contains variables".
- If you go to panel "Variables" on the left side, you should now see two text fields in group "Variable Input".
# Image Frame with Variable Assets
- Create a new image frame.
- Go to "Variable Data" on the right side. Select "Variable List". Create a new variable with the
+button. - Enter a name, and a display name. The type should be "Image". Tick checkbox "Apply to snippets".
- Select the image frame again and go to the "Image" panel on the right side.
- In group "Image Settings", you have to set the field "Variable" to the name of your created image variable.
- If you go to panel "Variables" on the left side, you should now see an image selector in group "Variable Input".
- Open the pop-up window and select an image as representative fallback image.
You can now save and close the document.
# 2. Configure External Snippets in Your 4ALLPORTAL
- After creating a Snippet template, go to CHILI publisher's "Documents" menu and select the template file.
- Open group "Info" on the right side and copy the Item ID to your clipboard.
- In your 4ALLPORTAL, go to admin snap-in
CHILI Publisher Integration/Snippets filterto create and configure a new Snippets filter:
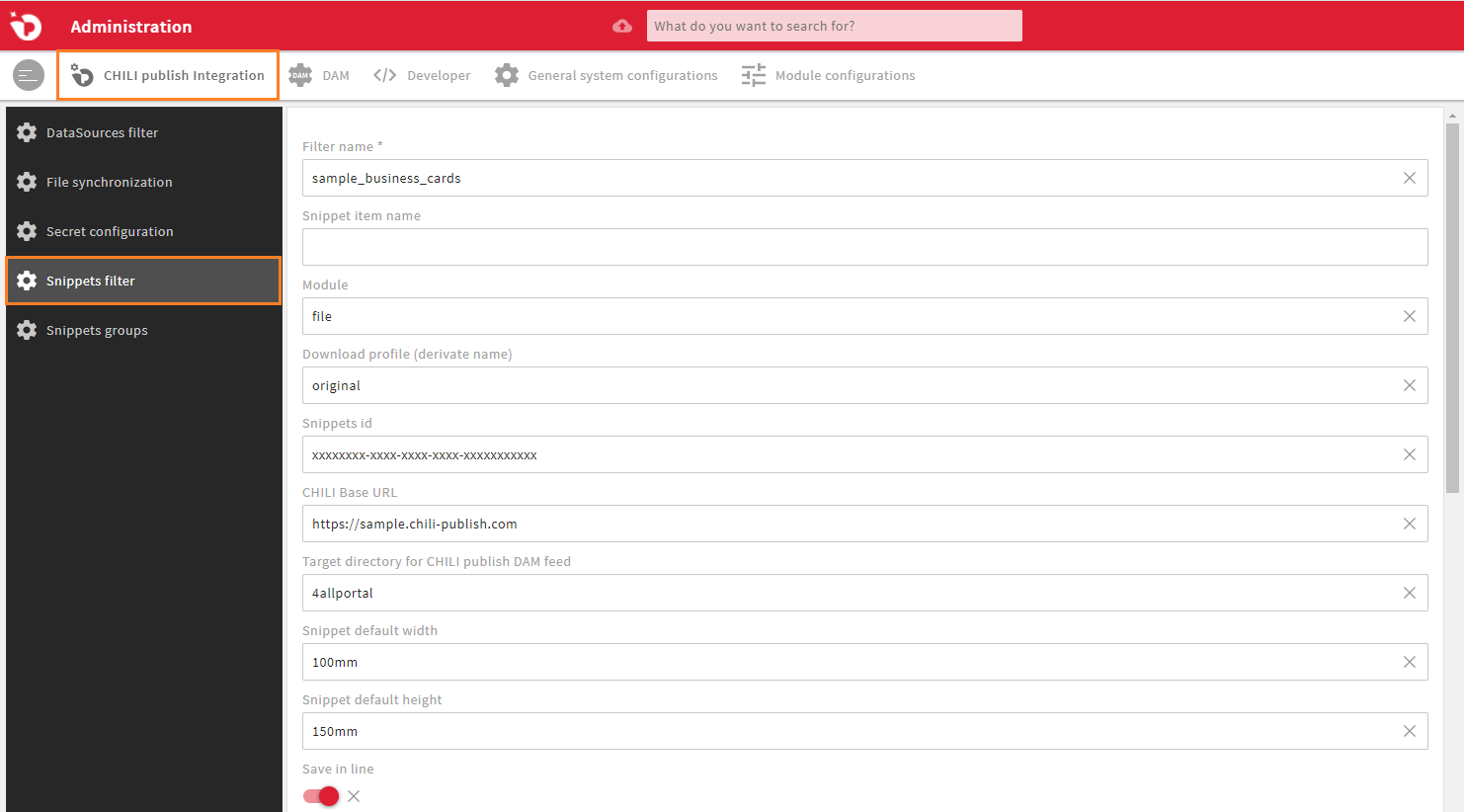
# Basic Filter Configuration

| Field | Description |
|---|---|
| Filter Name | Enter a unique name to identify the filter, . That name is relevant for creating the request URL entered in the CHILI publisher snippet feed configuration. Example: "camera_products" (resulting URL: https://sample.chili-publish.com/chili/api/camera_products/snippets?token=%token%) |
| Snippet item name | Give snippet items a specific name in the CHILI publish external snippets feed list. You can map a 4ALLPORTAL metadata field using JSON syntax (more information). Example: Use file names as item names. |
| Module | Enter the name of the module your snippets will be mapped from. Example: file |
| Download profile (derivate name) | Choose a download profile for snippet image variable <remoteURL>. The assigned object image of the module's objects will be transferred with the pre-generated derivate file from the 4ALLPORTAL to CHILI's snippet feed.Examples: large, medium, original (file module only) |
| Snippets id | Paste the Item ID of the CHILI template from your clipboard here. Example: xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx |
| CHILI Base URL | Enter the base URL of your CHILI server. Example: https://sample.chili-publish.com |
| Target directory for CHILI publish DAM feed | Enter a root path where the files should be stored in CHILI. Example: 4allportal-assets |
| Snippet default width | Enter the default width of the snippets. Example: 100mm |
| Snippet default height | Enter the default height of the snippets. Example: 100mm |
| Option switches | Make your choices for CHILI attributes
|
| Search Field Filter | Enter a 4ALLPORTAL metadata field here if you want CHILI users to be able to search this filter's search results (more information). |
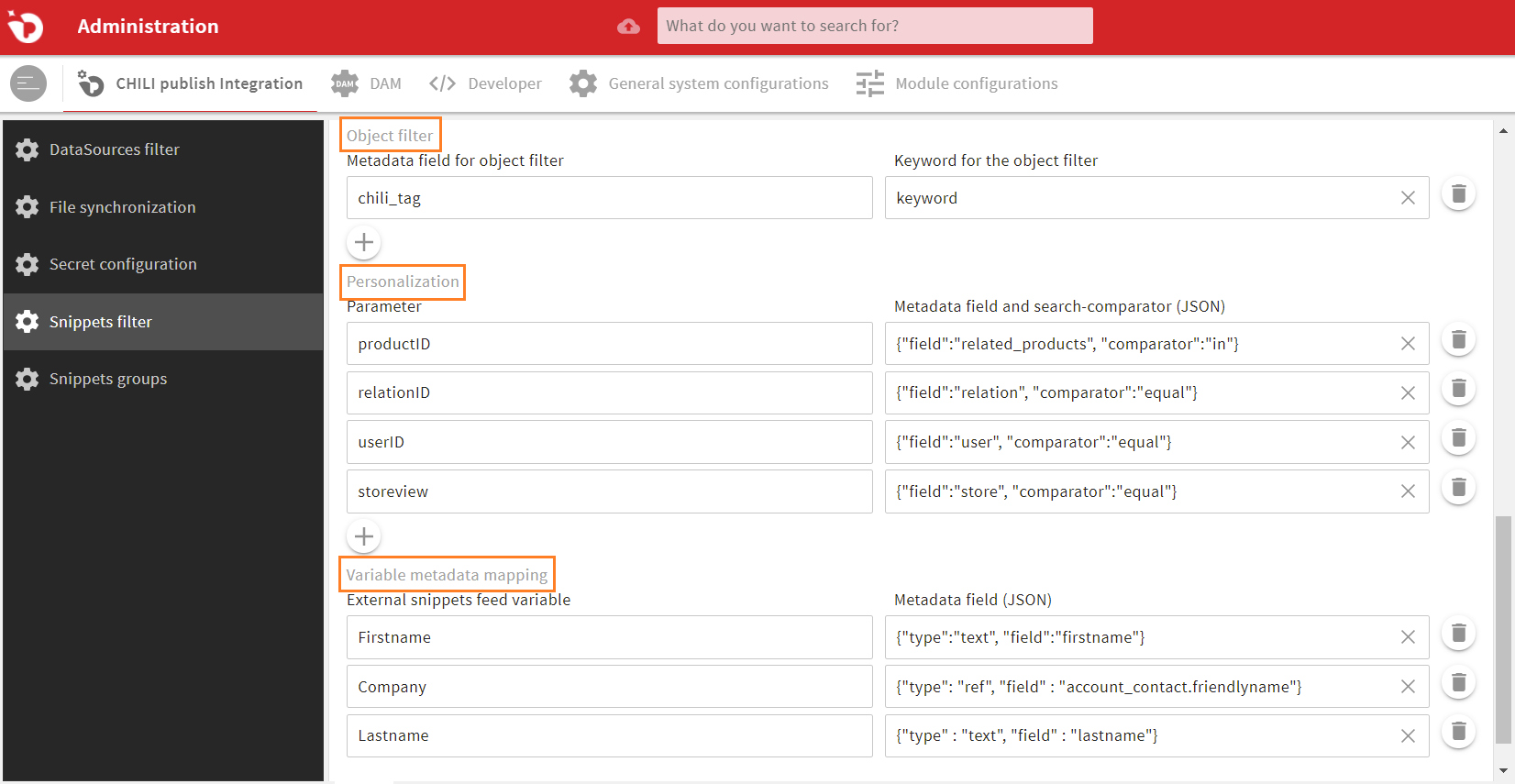
# Object Filter Configuration

To filter objects by metadata values, you have to enter the name of the metadata field on the left side, and the exact keyword you have tagged to objects on the right side:
| Field | Description |
|---|---|
| Metadata field for object filter | Enter the technical field name. Example: product_images |
| Keyword for the object filter | Enter the expected field value (supports only EQUAL) Example: Main image |
With this example filter, all main product images will result.
# Filter Personalization
To filter objects by personalization parameter (token parameters), enter the parameter used in your CHILI publisher or web shop on the left side, and the 4ALLPORTAL metadata field and search-comparator by using JSON syntax on the right side:
| Field | Description |
|---|---|
| Parameter | Enter the token parameter. Example: productID |
| Metadata field and search-comparator (JSON) | See JSON Metadata field and search-comparator Example: {"field":"related_products", "comparator":"in"} |
This example personalization creates an IN comparator search filter for field related_products with parameter value productID.
# Variable Metadata Mapping
Variable metadata mapping maps object fields to External Snippets variables. Enter the snippet variable name on the left side, and the 4ALLPORTAL metadata field and its field type by using JSON syntax on the right side:
| Field | Description |
|---|---|
| External snippets feed variable | Enter the snippet variable name. Example: test-variable |
| Metadata field (JSON) | See JSON metadata config Example: {"type":"text", "field":"firstname"} |
This example mapping creates a snippet variable in the CHILI publisher called test-variable, which holds the value of firstname as a text.
# JSON Metadata Config
Describes the JSON object, which is used for filtering data. There are four standard types text,ref,image and ref-image:
# Text
References a field of type text, e.g. (CEText, CEVarchar...) to a variable value.
Example:
{"type": "text", "field": "firstname" }
In this example, the value of firstname is returned.
# Ref
References a field-reference of type text to a variable value.
Example:
{"type": "ref", "field": "account_contact.friendlyname" }
In this example, the contact module has a field called account_contact, which references to an object in the account module. The account module has a field called friendlyname which value will be returned.
# Image
References an object image of the module's objects to a variable value (see download profile description above). The value for derivate has to be the same as Download profile.
Example:
{
"type": "image",
"derivate": "large",
"imageName": {
"type": "text",
"field": "friendlyname"
},
"imageFilename": {
"type": "text",
"field": "friendlyname"
}
}
In this example, a large image is returned, where imageName and imageFilename takes the value of friendlyname.
# Ref-image
References an image-reference to a variable value.
Example:
{
"type": "ref-image",
"field": "signatures",
"derivate": "original",
"imageName": {
"type": "ref",
"field": "signatures.name"
},
"imageFilename": {
"type": "ref",
"field": "signatures.name"
}
}
In this example, the contact module has a field signatures, which references to an image in the file module. The file module has a field name which value is referenced to imageName and imageFilename.
# JSON Metadata Field and Search-comparator
Describes the JSON object, which is used for filtering data depending on token parameters.
Please note that when using multiple fields for filtering, the default operator between the fields is always AND. You can only choose the search-comparator within a field.
Example:
{
"field": "firstname",
"comparator": "in"
}
This example creates an IN filter for field firstname.
# Supported Comparators
The following Core Engine comparators are supported:
EQUALINNOT INLIKENOT LIKELESS THANGREATER THAN
# Search with Parameter Lists
Some use cases could require searching with list bases parameters, e.g. to get a bunch of images or products related to more than one search keyword. For this, you can use value lists delimited with a comma or any a special character as you need it.
# Search URL
The Search URL is identical to the Asset List URL, only complemented by variable %search% at the end. By adding a Search URL to a CHILI document, CHILI users can search the assets resulting from this filter.
Use 4ALLPORTAL field Search field filter to define the metadata field which values should be searchable.
Please note: The parameters/information of a filter will be added to each other (comparator AND):
object filter + personalization + search field
In CHILI, multiple search values are possible. Note that you need to delimiter them by a comma (no space), or the character you defined in admin snap-in CHILI Publisher Integration/Secret configuration, field Delimiter for incoming list-based URL parameter.
Please note: The search comparator in CHILI is IN. This comparator cannot be customized.
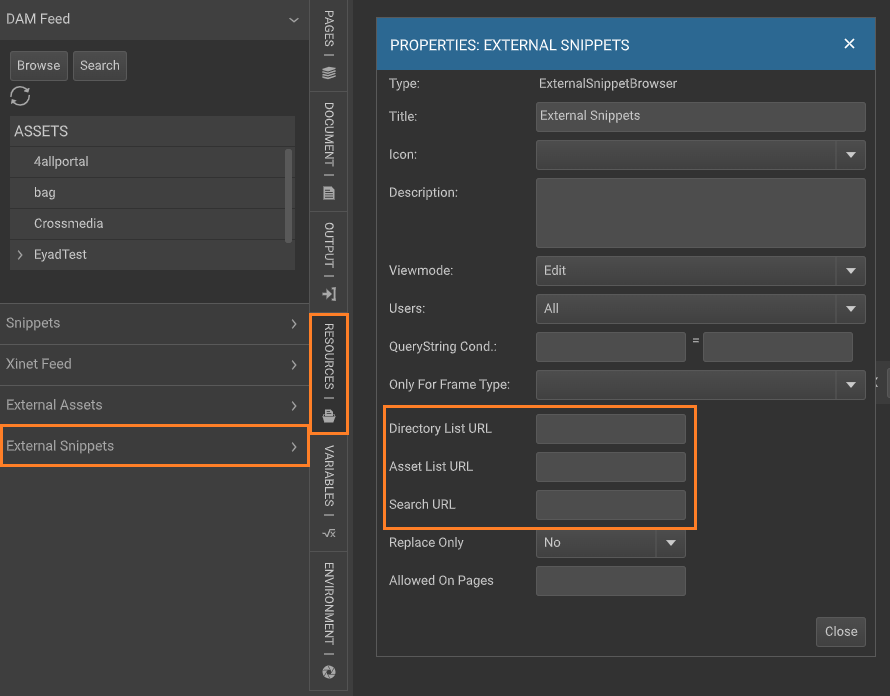
# 3. Add Filter URLs to CHILI Document
- Start your CHILI publisher and open the document in which you want to access a filter's results.
- Go to tab
Resourceson the left side and click the pencil (mouseover) on the right side of panelExternal Snippets. - The "Properties: External Snippets" menu opens:

- Add your filter's Directory List URL, Asset List URL, and optional Search URL to the corresponding fields.
- Close the pop-up window.
Example URLs:
- Directory List URL:
https://sample.4allportal.com/chili/api/directories - Asset List URL:
https://sample.4allportal.cloud/chili/api/{snippet-filter-name}/snippets?token={token for URL} - Search URL:
https://sample.4allportal.cloud/chili/api/{snippet-filter-name}/snippets?token={token for URL}&%search%
URL Usage details: For details on how Asset List URL and Directory List URL are created, refer here.
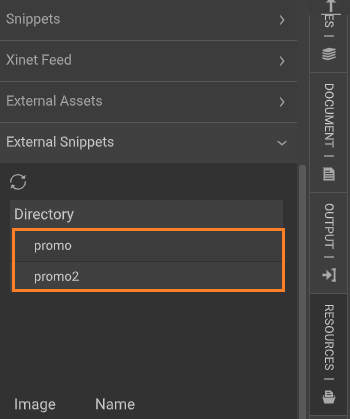
# Snippets Groups
If you want to assign more than one snippets filter to a CHILI document's frame, you can create a snippets Group to combine their results. All objects of the grouped snippets filter will be considered in the CHILI's External Snippets feed list, with a category displayed for each filter:

For this, the Asset List URL must not contain the {snippet-filter-name}, but variable %id%:
Examples:
- Asset List URL:
https://sample.4allportal.cloud/chili/api/%id%/snippets?token={token for URL} - Directory List URL:
https://sample.4allportal.com/chili/api/directories
# Create a Snippets Group
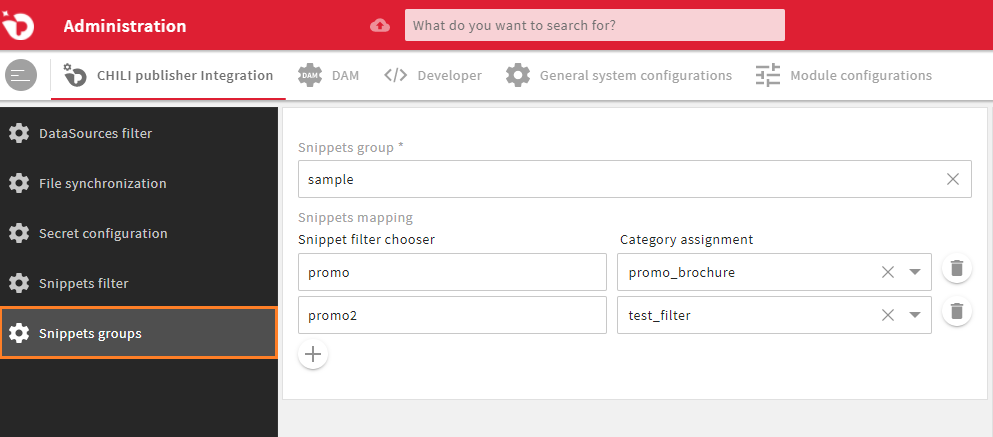
To create an external snippets group, go to admin snap-in CHILI Publisher Integration/Snippets groups:

Make the following configuration:
- Snippets group: Enter a unique name for your grouping.
- Snippets mapping:
- Click the
+button for each filter you want to add to this group. - Choose your snippets filter from the drop down on the right side.
- Enter the category name that you want to display in CHILI's External Snippets list.
- Click the
# Testing A Created Snippet Filter
Example URL:
https://sample.4allportal.cloud/chili/api/{snippet-filter-name}/snippets?token={token for URL}
Example result for a business card:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<assets>
<item id="6c3fd577-e99b-44f2-849f-f2edf24622cc" snippetID="cb8ff4b9-90a5-445e-bc4c-889a98320346" name="Spencer" thumb="https://sample.4allportal.cloud/chili/api/derivate?token=0eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJtb2R1bGUiOiJjb250YWN0IiwiaWQiOiI2YzNmZDU3Ny1lOTliLTQ0ZjItODQ5Zi1mMmVkZjI0NjIyY2MiLCJ0eXBlIjoibGFyZ2UifQ.4ag3UQYNwGukK9FtGcjyL31XbeI363-nbNO2qUppWX8" saveInline="true" defaultWidth="100mm" defaultHeight="150mm" useOrigSize="false" placeAsFrames="false" onlyUpdateVariables="true" accessibleFromClient="false">
<variables>
<item name="Firstname" value="John"/>
<item name="E-Mail" value="john.doe@4allportal.com"/>
<item name="Lastname" value="Doe"/>
<item name="Portrait">
<imgXML name="Doe, John" fileName="Doe, John" remoteURL="https://sample.4allportal.cloud/chili/api/derivate?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJtb2R1bGUiOiJjb250YWN0IiwiaWQiOiI2YzNmZDU3Ny1lOTliLTQ0ZjItODQ5Zi1mMmVkZjI0NjIyY2MifQ.UOsI71gx1l3JTGMlRBVQcJmmKhN2tDbgJ_sMp63XeKA" thumb="https://beercompany.eu-2.4allportal.cloud/chili/api/derivate?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJtb2R1bGUiOiJjb250YWN0IiwiaWQiOiI2YzNmZDU3Ny1lOTliLTQ0ZjItODQ5Zi1mMmVkZjI0NjIyY2MiLCJ0eXBlIjoic21hbGwifQ.WJ3WjPqTF-lOblca_yjxpeqWhkbJHdhE3rVEglUgDK4" targetPath="spicy_business_cards"/>
</item>
<item name="Street" value="Gartenstrasse 4"/>
<item name="City" value="Guetersloh"/>
<item name="Postcode" value="33330"/>
</variables>
</item>
</assets>
